前文在这里: 【Part 1】现在去博物馆都预约不上了,黑产多少有点疯狂了
前面这篇文章讲到目前博物馆的门票基本被黄牛薅没了,我们普通人只能通过黄牛去买票,并且讲到了预约小程序如何通过插件式接入无感验证。
这篇文章我们继续讲新的无感验证接入方式--跳转式接入。话不多说,直入主题。
小程序接入无感验证--跳转式接入
1)关联小程序
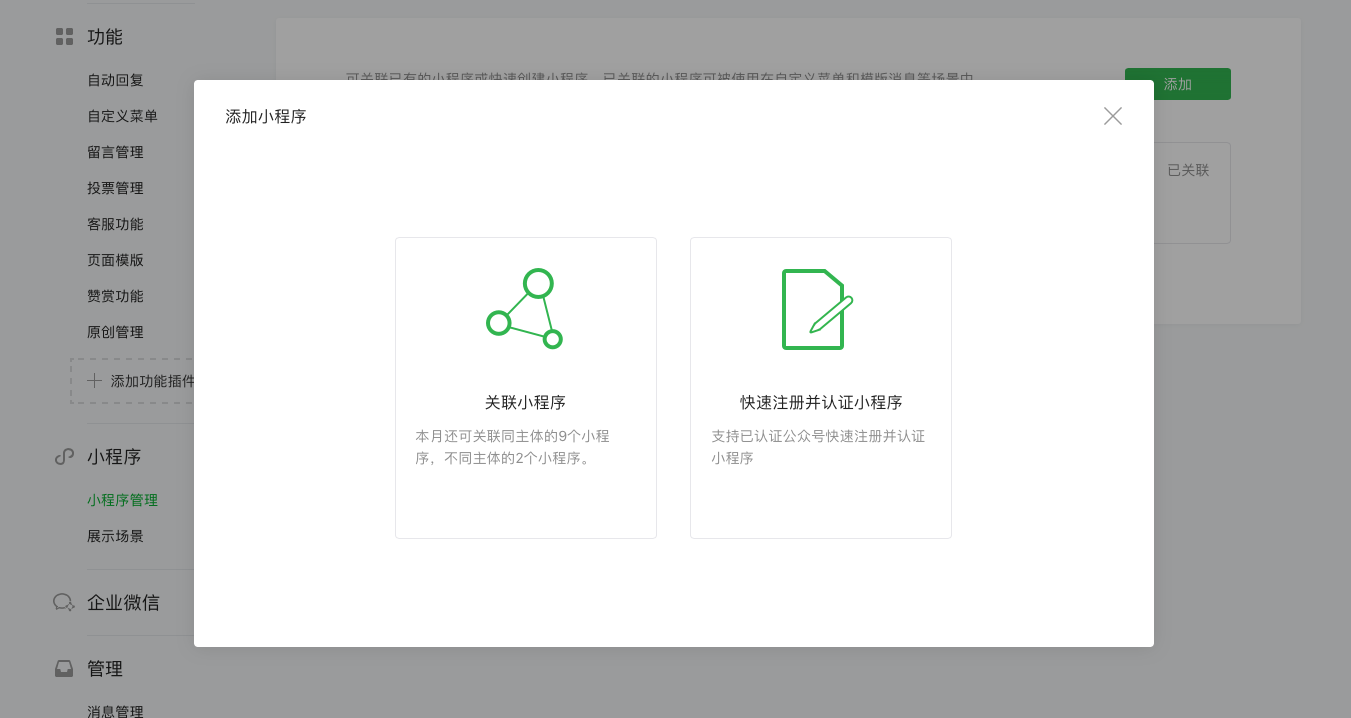
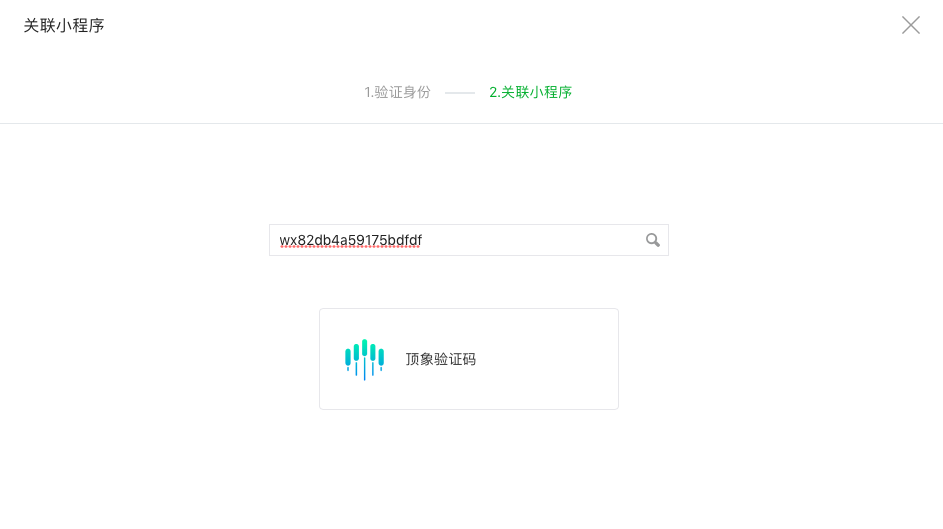
用管理员身份登录自己的微信公众平台,请使用需要公众号的相关账号(微信公众平台采用不同账号区分,公众号的后台和小程序的后台分别为不同账号),依次点击:小程序-小程序管理-添加-关联小程序,然后输入小程序AppID“wx82db4a59175bdfdf”并搜索,如下图所示:


2)获取密钥
未注册用户可在官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。 已注册用户,可直接在控制台->无感验证->应用管理页面获取对应的AppID和AppSecret。
3)小程序集成
1.通过navigator组件跳转至验证码。
1 2 3 4 5 6 | <navigator target="miniProgram"
app-id="wx82db4a59175bdfdf" //唯一值,小程序插件id,不可更改
path="/pages/captcha/captcha"
extra-data="{{options}}">
<button>登陆</button>
</navigator>
|
1 2 3 4 5 6 7 8 9 10 11 | Page({
data: {
options: {
appId: '这里填写在官网申请到的appId', //控制台应用管理页面进行获取
customStyle: {
panelBg: '',
captchaBgColor: ''
}
}
}
})
|
参数说明:
| 参数 |
值 |
说明 |
| appId |
String |
这里填写在官网申请到的appId,注意必须填写正确,否则会报:功能无法使用 |
| customStyle |
Object |
自定义样式对象,panelBg为整个页面的background属性,captchaBgColor为验证码的background-color属性 |
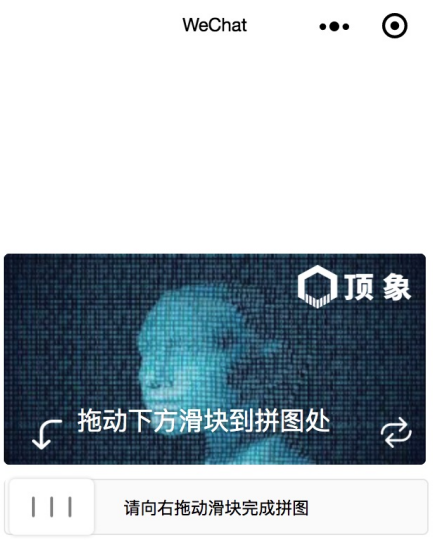
2.在验证码中验证,图片如下所示:

3.验证成功后,验证结果会在调用方app.js中顶onShow生命周期方法中取到。
1 2 3 4 5 6 7 8 | if (options.scene === 1038 && options.referrerInfo.appId === 'wx82db4a59175bdfdf') {
const result = options.referrerInfo.extraData;
if (result) {
console.log('返回结果:', result)
} else {
// 用户点击右上角关闭了验证码
}
}
|
验证结果说明:
| 参数 |
值 |
说明 |
| success |
Boolean |
验证成功 |
| token |
String |
验证成功才有:token |
| msg |
String |
验证失败或参数不合法才有:错误信息 |
结语
跳转式会比插件式接入更简单一点,所以更加推荐跳转式。后面有机会再来写支付宝小程序的验证码接入~~